

Cập nhật 20:06, 31/08/2023
1353 lượt xem
Admin

Riêng đối với PO business và PO toàn diện, trước khi chuyển đổi từ BA qua phải Brainwashing lại bản thân (Tẩy não toàn bộ tư duy gia công) vì các bạn làm BA 1 thời gian sẽ "bị" cái này vào lối mòn tư duy mà ko biết. Mục tiêu lúc nào cũng là tìm hiểu business problem, nghĩ giải pháp rồi bàn giao

Bài viết này được viết hoàn toàn dựa trên trải nghiệm thực tế của bản thân và áp dụng hiệu quả trong cuộc sống của mình, hi vọng nó cũng giúp ích cho các bạn.

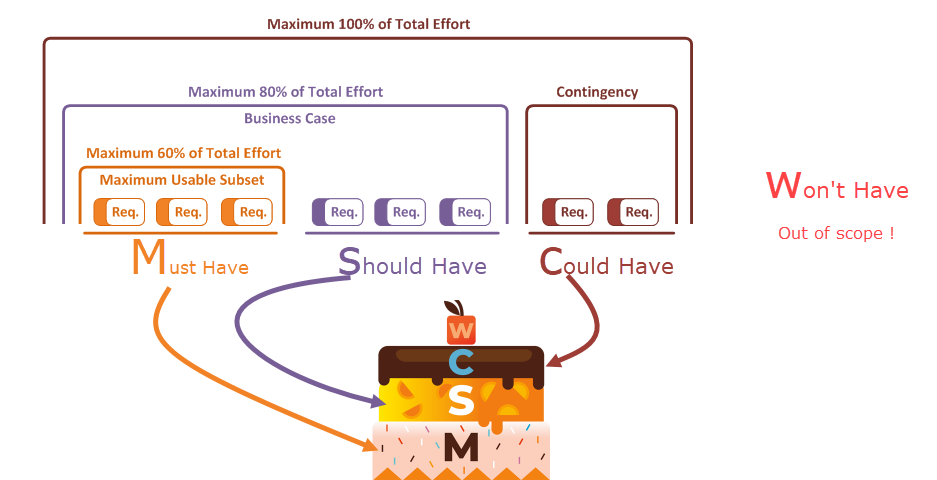
Trong bài viết dưới đây, True Skill sẽ giới thiệu cho bạn cách sử dụng phương pháp MoSCoW để ưu tiên các nhiệm vụ của dự án hiệu quả hơn và đảm bảo mọi người đều mong đợi những điều tương tự

“INSPIRED is the authority on how to build a product that customers actually want. It’s not about hiring product managers - it’s about estab- lishing a culture that puts the user first, and builds the organization and teams around that customer to ensure that you are building the best product possible. From CEOs to APMs, this is required reading.” Nguồn: Marty Cagan
Hãy nhập ngay email của bạn vào form bên dưới để được nhận tư vấn trực tiếp từ trung tâm.