

Cập nhật 16:42, 01/10/2023
1353 lượt xem
Admin
![]() Sketch: là bản phác thảo thường được tạo ra bằng tay trên giấy hoặc bảng trắng.
Sketch: là bản phác thảo thường được tạo ra bằng tay trên giấy hoặc bảng trắng.
Sketch thường chỉ là những đường vẽ nhanh chóng để diễn đạt một ý tưởng khi đang Brainstorm cùng đội nhóm của bạn. Việc nhanh chóng ghi lại ý tưởng và giúp bạn không bị đứt khỏi dòng suy nghĩ hiện tại.

![]() Wireframe: là bản phác thảo các yếu tố trên giao diện và cách bố trí, sắp xếp chúng, mô tả cấu trúc và nội dung của trang web/ứng dụng.
Wireframe: là bản phác thảo các yếu tố trên giao diện và cách bố trí, sắp xếp chúng, mô tả cấu trúc và nội dung của trang web/ứng dụng.
Wireframe thể hiện bố cục, giao diện của người dùng, tuy nhiên thì không yêu cầu quá chi tiết và không quá chú tâm vào màu sắc, các chi tiết của các nút. Nó chỉ đơn thuần thể hiện bộ khung của UI sẽ như thế nào.
Ưu điểm:
- Giúp xác định cấu trúc, luồng người dùng tổng thể.
- Truyền tải ý tưởng thiết kế nhanh chóng.
- Dễ thực hiện, sửa đổi.
- Tập trung vào chức năng, không bị phân tâm bởi màu sắc, hình ảnh.
Nhược điểm:
- Chưa thể hiện được hình ảnh, màu sắc, kiểu dáng cuối cùng.
- Khó đánh giá trải nghiệm người dùng.
- Khó hiểu đối với người không chuyên.
Như vậy, Wireframe thích hợp để xác định cấu trúc tổng thể, luồng người dùng của sản phẩm. Nó giúp tiết kiệm thời gian và chi phí thiết kế ban đầu nhưng cần được chuyển thành Mockup để trực quan và đánh giá UX hơn.
Công cụ dùng để vẽ Wireframe tốt mà True Skill gợi ý đến bạn là Balsamiq. Đây là một công cụ trực quan, dễ sử dụng, thao tác đơn giản.

![]() Mockup: là bản mô phỏng giao diện sản phẩm có màu sắc, hình ảnh, kiểu dáng.
Mockup: là bản mô phỏng giao diện sản phẩm có màu sắc, hình ảnh, kiểu dáng.
Mockup là bản nâng cấp dựa trên Wireframe để thiết kế cụ thể các yếu tố giao diện.
Mockup giúp truyền tải ý tưởng thiết kế chi tiết hơn, đã có màu sắc và những Validation có trên màn hình, qua đó giúp phỏng trải nghiệm người dùng thực tế khi sử dụng sản phẩm
Ưu điểm:
- Trực quan, dễ hiểu hơn so với Wireframe.
- Thể hiện được màu sắc, hình ảnh, kiểu dáng.
- Có thể Click/scroll để xem các màn hình khác nhau.
- Giúp đánh giá trải nghiệm người dùng tốt hơn.
Nhược điểm:
- Mất nhiều thời gian thiết kế chi tiết.
- Dễ bị phân tán vào thiết kế đồ họa hơn là tập trung vào chức năng.
- Khó sửa đổi, cập nhật nhanh chóng.

![]() Prototype: là phiên bản gần nhất với sản phẩm cuối cùng, người dùng hoàn toàn có thể tương tác trực tiếp với nó như: nhập dữ liệu, click vào các nút chức năng….
Prototype: là phiên bản gần nhất với sản phẩm cuối cùng, người dùng hoàn toàn có thể tương tác trực tiếp với nó như: nhập dữ liệu, click vào các nút chức năng….
Prototype giúp kiểm tra ý tưởng, cấu trúc thông tin, luồng người dùng và nhận phản hồi trước khi phát triển sản phẩm thực tế.
Ưu điểm:
- Cho phép tương tác, trải nghiệm gần như thực tế.
- Kiểm tra được luồng người dùng, phát hiện vấn đề sớm.
- Dễ chỉnh sửa, cập nhật nhanh chóng.
Nhược điểm:
- Khó tạo Prototype hoạt động tốt nếu thiết kế phức tạp.
- Chỉ mô phỏng được giao diện và tương tác, chưa có dữ liệu và chức năng thực tế.


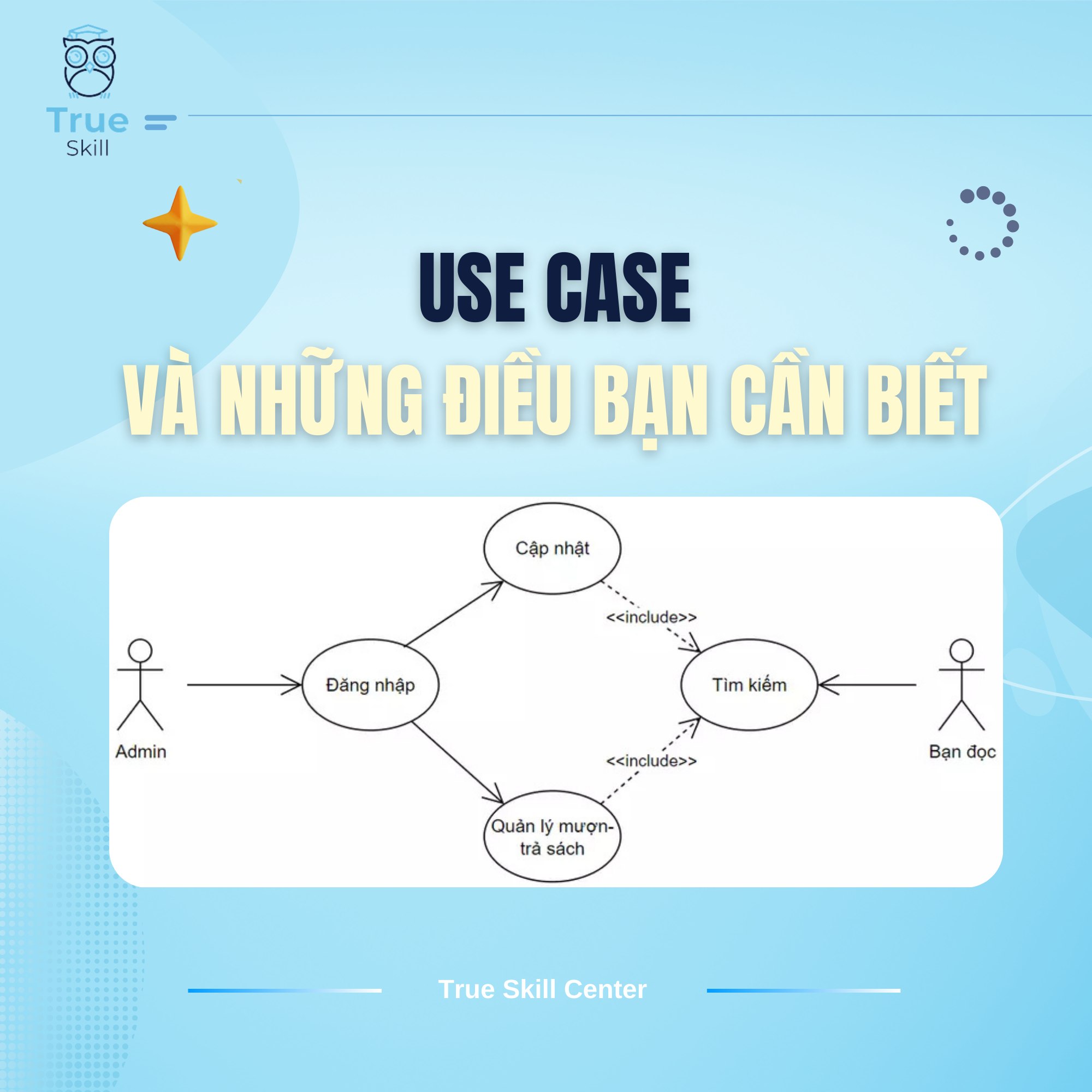
Trong quá trình phát triển phần mềm, việc nắm bắt và quản lý yêu cầu của hệ thống là một bước vô cùng quan trọng. Một trong những phương pháp phổ biến và hiệu quả để mô tả yêu cầu là Use Case. Vậy Use Case là gì? Vì sao IT Business Analyst (BA) và Product Owner (PO) cần hiểu rõ Use Case? Hãy cùng tìm hiểu chi tiết trong bài viết này.

Nếu Sprint Planning được tổ chức hiệu quả, nhóm sẽ có một Sprint backlog rõ ràng, tinh thần đồng thuận và định hướng công việc xuyên suốt. Ngược lại, một buổi lập kế hoạch kém chất lượng dễ dẫn đến sự mơ hồ, kỳ vọng sai lệch và giảm năng suất.

Một Product Owner giỏi chính là người “cầm lái” đưa sản phẩm từ ý tưởng ban đầu đến khi triển khai thành công ra thị trường. Nếu thiếu kỹ năng, PO dễ khiến dự án chậm tiến độ, backlog rối loạn và sản phẩm không đáp ứng đúng nhu cầu.

Bạn đã bao giờ rơi vào cảnh Sprint Planning kéo dài hàng giờ chỉ vì backlog quá lộn xộn, user story mơ hồ, hoặc cả đội nhóm tranh cãi mãi không đi đến kết luận?
Hãy nhập ngay email của bạn vào form bên dưới để được nhận tư vấn trực tiếp từ trung tâm.