

Cập nhật 20:06, 31/08/2023
1353 lượt xem
Admin

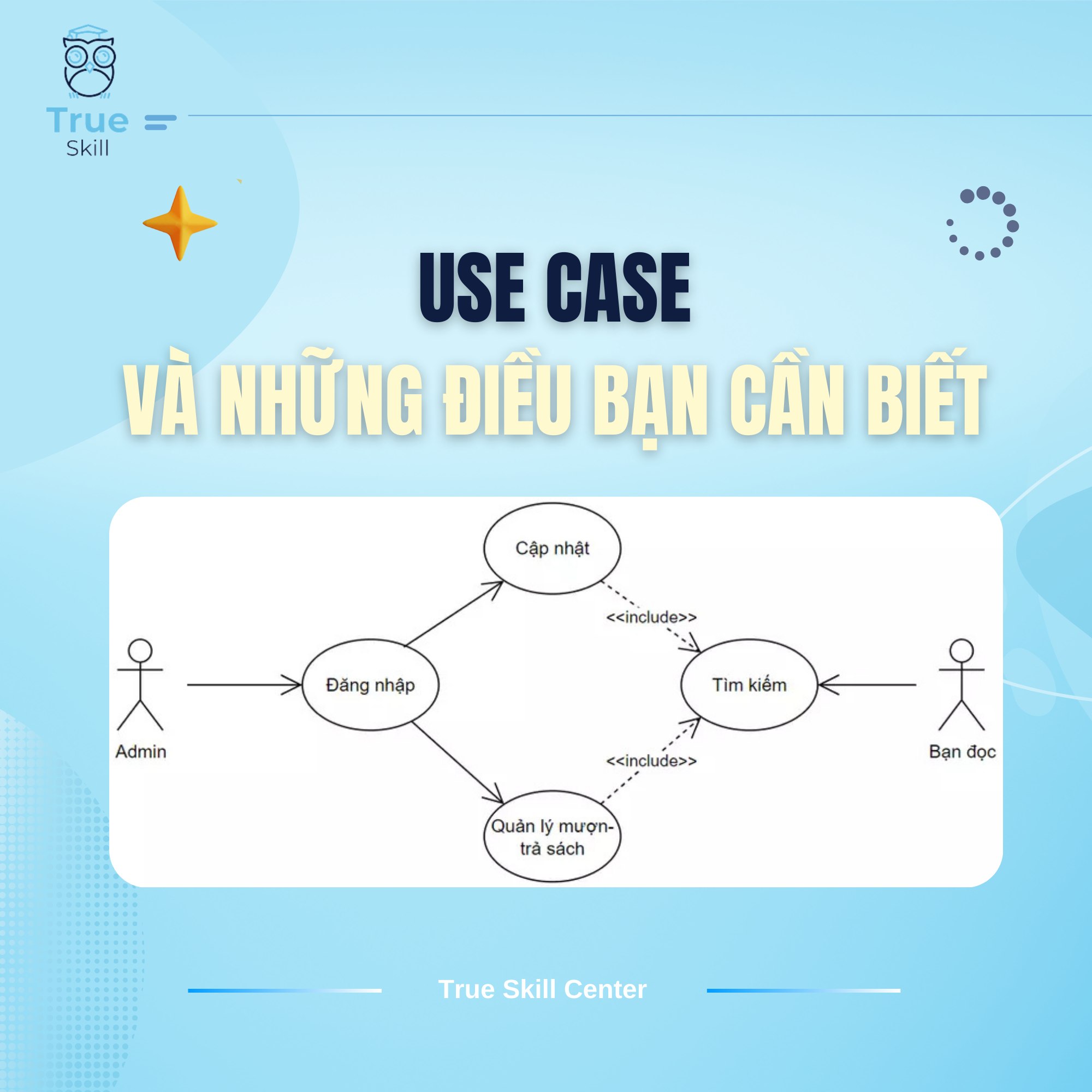
Trong quá trình phát triển phần mềm, việc nắm bắt và quản lý yêu cầu của hệ thống là một bước vô cùng quan trọng. Một trong những phương pháp phổ biến và hiệu quả để mô tả yêu cầu là Use Case. Vậy Use Case là gì? Vì sao IT Business Analyst (BA) và Product Owner (PO) cần hiểu rõ Use Case? Hãy cùng tìm hiểu chi tiết trong bài viết này.

Nếu Sprint Planning được tổ chức hiệu quả, nhóm sẽ có một Sprint backlog rõ ràng, tinh thần đồng thuận và định hướng công việc xuyên suốt. Ngược lại, một buổi lập kế hoạch kém chất lượng dễ dẫn đến sự mơ hồ, kỳ vọng sai lệch và giảm năng suất.

Một Product Owner giỏi chính là người “cầm lái” đưa sản phẩm từ ý tưởng ban đầu đến khi triển khai thành công ra thị trường. Nếu thiếu kỹ năng, PO dễ khiến dự án chậm tiến độ, backlog rối loạn và sản phẩm không đáp ứng đúng nhu cầu.

Bạn đã bao giờ rơi vào cảnh Sprint Planning kéo dài hàng giờ chỉ vì backlog quá lộn xộn, user story mơ hồ, hoặc cả đội nhóm tranh cãi mãi không đi đến kết luận?
Hãy nhập ngay email của bạn vào form bên dưới để được nhận tư vấn trực tiếp từ trung tâm.